2017/11/21 | 電子報No.0153期 | Nelson 黃祐祥
上一篇 Web 3D GIS的技術與抉擇 (一)? 談到 Web 3D GIS 的基本介紹後,提到有兩種格式在爭取未來的公開標準,在先前 OGC 已正式發布 ESRI 發起的 I3S 標準規範作為新的國際三維標準。I3S 全稱為 OGC Indexed 3D Scene Layer,以及基於該規範的三維資料格式規範 SceneLayer Package (SLPK) ,在網路或離線環境中提供高性能三維視覺化和空間分析。不過今天我們反而要來看不幸落馬的 Cesium 所提出的 3D Tiles,它是怎麼樣的格式以及操作起來的感受如何。

Web 3D GIS – 美國華盛頓特區 Vricon
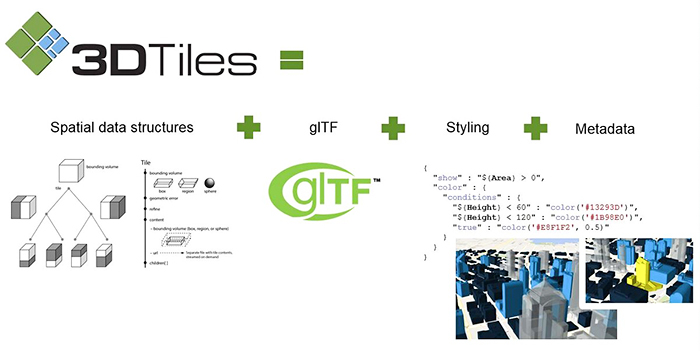
在提起 3D Tiles 前,我們需要先來認識 glTF,glTF (The GL Transmission Format) 是 GL 傳輸格式,是一種針對 GL (WebGL,OpenGL ES 以及 OpenGL) 介面的運行時內容。主流的三維模型多半特點在於數據製作上,其實無法滿足在Web傳輸和解析上的需求,而 glTF 的特點就是傳輸和解析的高效率,利用WebGL能直接讀取的二進位數據結構來傳輸,減少解析過程。3D Tiles 就是建立在 glTF 的架構基礎上,提供了 LOD 能力,操作在 Web 環境下的大量三維模型資料。

3D Tiles與 glTF關係
我們利用同樣精度的資料來源 (Vricon),兩種資料格式 I3S 與 3D Tiles,來看看它們在實際操作有什麼差別,I3S 放至 ArcGIS Server (Portal) 來呈現及 3D Tiles 利用 Cesium 範例來顯示。此次不用量化的數值比較,我們站在使用者的操作觀感出發,來體驗兩種格式在相同近似的操作下,有什麼樣的異同。

I3S – 台北市

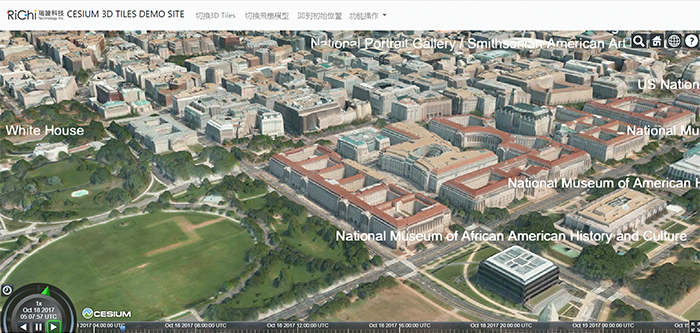
3D Tiles – 華盛頓特區
CPU、GPU終結者
無論遊戲、網頁要呈現 3D,除了網路速度要夠快以外,還需要電腦硬體比較好的支援。載入 I3S 的頁面,它的 CPU 在操作後,會有一段飆高期,每操作一個動作都要稍微等待 CPU 才會緩和下來。也因為這個原因,在實際操作的過程中,電腦 CPU 常處於較高的使用率,電腦資源常被消耗殆盡,所以會有些頓頓的、操作遲緩的感覺。反觀載入 3D Tiles 的頁面,CPU運作雖然仍舊會飆高,但相較之下運算緊湊,使用率很快就降下來,讓電腦有短暫休息的感覺,使用者會直接感受到這樣的差異,在同樣是高硬體需求的頁面上,操作順暢度得到比較好的表現。
頁面記憶體很不夠
在實際操作頁面後,利用 Chrome 的工作管理員來觀察記憶體實際變化,實驗到的數據如下
● ArcGIS Server頁面 (I3S) 載入後:115 Mb,動作操作完後:532 Mb,操作過程增加:417 Mb
● Cesium 頁面 (3D Tiles) 載入後:133 Mb,動作操作完後:224 Mb,操作過程增加:91 Mb
由以上操作測試發現 ArcGIS Server 對於記憶體需求很大,若我們是導覽整個都市的話,相較於 Cesium的3D Tiles 更容易會記憶體不足。不過,不用過度擔心這問題,滿多網站都使用了很大量的分頁記憶體,只是你可能沒有留意而已,我們常使用的 Facebook 動輒需要 200 Mb,Yahoo 奇摩需要 300 Mb 左右,一般網路新聞網站更可以到 500 Mb 這麼多,類比到剛剛測試的 3D GIS 頁面,好像也不是太嚴重的事。有時聽聞瀏覽器吃光電腦資源造成的當機,別再怪瀏覽器,除了回頭思考自己網站開啟的習慣,是不是一次都開數十個網頁外,這些網頁的開發是否優質,其實魔鬼藏在細節中,從這邊就可以略窺一二。
記憶體的資料來源
先不討論開發本身或是 API 造成的記憶體浪費這件事,除了程式運算上所需要的記憶體外,滿大部分的需求都是從顯示資料本身的大小而定,在談到資料本身的大小,就會遇到資料傳輸、網路頻寬等議題。若從資料量本身來看,基本操作後傳輸的資料量就上百 Mb,資料量等同於在 Youtube 觀看 1080P 的5分鐘影片,相較於一般 2D 的 GIS 系統來說,資料量算是增加一個數量級,應用系統的開發方式得有所調整,不然很快就會遇到效能瓶頸。從網路速度來切入,觀看影片還算單純,每秒的正常撥放,只要網路速度比觀看速度還快,使用者就感受不到速度的差異,不過 3D GIS 不同,常常視野就是整個行政區,雖然資料透過串流的方式載入,但速度不夠快的話,一塊一塊的載入顯示,感受終究不同,如何透過伺服器架構的設計、開發應用的調整,都會是學問及經驗。
整體感受
兩種格式的呈現,都不會有掉圖的情形,在畫面結束移動後(靜止時),Cesium 的 3D Tiles 會比較快呈現該有的樣貌,ArcGIS Server 的 I3S 反而還需要有個反應時間,3D Tiles 採取短時間的大量查詢,讓使用者所需要的資料可以快速取得,使用者體驗較好。3D Tiles 也有使用到 HTML5 技術,讓許多運作轉為背景處理,畫面操作更加順暢,讓使用者不會因為大量數據處理,而產生不順的感覺。
開發資源多寡
對於開發人員來說,評估一門技術,除了發展性外一定是相關開發資源數量,開發文件、測試範例等等,多數的開發者都是依賴這些資訊去加值、擴充成應用系統。這兩種技術對應的前端開發類別庫分別是 I3S-ArcGIS API for JavaScript 4.x series、3D Tiles-Cesium 1.39(最新版本)。ArcGIS API 經過了這麼多年的開發與經營,相較之下各項評比算是完勝,範例的清楚呈現、多元的完整性、開發文件的建置及尋找性,都可感受的出來質與量的不同。若過去有使用 ArcGIS API 開發者們,更可以很輕易的上手。Cesium 的話,開發資源也都有提供,相較於其他開源的內容,表現其實已經不錯了,對手是老牌專業的 GIS 公司,無法提供等同的資源也是很正常的事。
兩者在 3D GIS 都想取代過去 Google Earth 的釋出的市場 (Google Earth Chrome 版本又回歸了),在基本功能上都能支持,也都有不錯的操作表現,不過無論是 ArcGIS Server 或是 Cesium 相較於 Google Earth 當時提供操作順暢度/功能,還有一些實際應用功能,還無法完整的支援 (例如道路文字固定方向等等)。
操作檔案的方便性
若從資料處理及分析而言,ArcGIS 提供的完整的產品線,除了提供開發者需要的 API 外,也有 ArcGIS Pro、ArcGIS Earth 這類的單機版軟體讀取及展示 I3S 及 slpk,更有發佈服務的 ArcGIS Server。從資料編輯、服務發佈、系統開發都很方便;反觀目前 3D Tiles 這樣的格式資料,尚未有視窗化軟體來編輯調整,僅有提供指令列方式來轉換格式,對於發佈服務、權限管理等後續管理也很缺乏,以應用系統開發的嚴格要求來看,或許仍缺了一哩路。
行動裝置的友善化
在行動裝置的世代中,手機、平版的效能越來越逼近筆電等級,未來勢必會透過平版、甚至手機進行基本功能的操作。目前對於 Cesium 的 3D Tiles 而言,只需要行動裝置上的瀏覽器支援 WebGL 就可以操作,更不需要安裝外掛,且操作感受比想像中的還要流暢,不過另一方便,若只是要瀏覽 I3S 的資料的話,arcgis server 的 scene viewer 目前無法直接支援行動裝置,得要利用 API 來開發系統才有辦法,瀏覽器支援 WebGL 就可以操作。

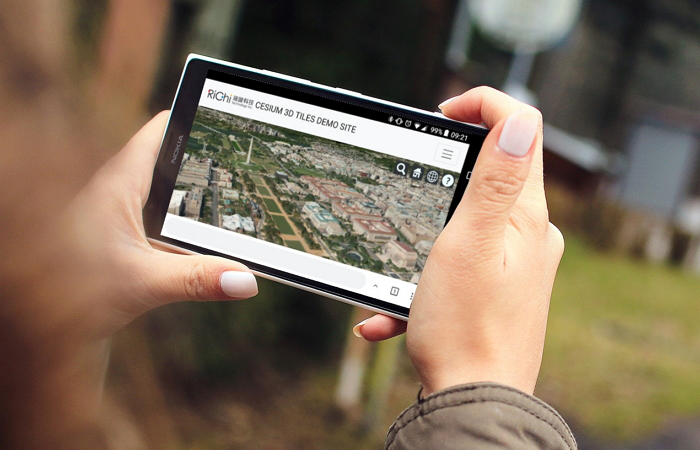
手機展示3D Tiles

I3S、3D Tiles 技術抉擇分析表
回到操作體驗上,3D 顯示對使用者機器要求很高,若機器不夠力,就常會聽到風扇的起飛的聲音。目前就 mesh 格式呈現面來說,要求仍然很高,還不到普及的狀態。延伸至行動裝置支援度可能更差。感受度而言,Cesium 的 3D Tiles 對使用者比較友善一些,記憶體花費比較小,體驗比較好,也是因為有使用到新的的技術 HTML5 帶來的好處,但對於瀏覽器的要求就會比較高。瀏覽器的適用性、使用者的體驗之間的取捨,可能也是在導入不同的解決方案時,需要評估的一點。
整體而言 Cesium 3D Tiles 的操作是較為流暢的,撇除操作體驗、讀取效率外,OGC 或許是考量到它未來適用的場景廣泛 (點雲、3D物件、Mesh)、線上/離線操作,甚至是相關產品線的完整性,認同了 I3S 作為公開的標準,也希望未來 ESRI 能持續改善、優化。
3D 的標準爭奪戰只是揭開序幕而言,雖然代表 glTF 的 3D Tiles 失去了 3D GIS 這標準,不過在其他地方 3D 領域,它反而大放異彩:Window 10 Creator 3D 支援 glTF 匯入、Apple Watch 3 官網使用到 glTF 技術、Google、Mozilla、Autodesk 皆支援操作,github 上整個生態系統越來越完整,整個Web界各項技術都雙手歡迎,跳脫 GIS 的 3D 世界或許才是它的戰場,未來的世界誰也說不準。
更多有趣的地圖資訊都在「瑞竣科技 給您地圖新鮮事」,馬上Follow

Nelson
任職於瑞竣科技應用事業部研發處,專長是將空間資訊與程式開發結合,喜歡將天馬行空的想法落實並實現,近期沉溺於逗笑自己的孩子得到短暫的快樂。