2018/12/27 | 電子報No.0162期 | Nelson 黃祐祥
以下黃線部分為作者原文
|
本篇部分內容來自於:Prototyping a Smoother Map,作者為Antin Harasymiv,Google的UX工程師,作者希望能同步縮放與動畫,在JavaScript Maps API對於縮放的控制有限,為了獲得更多的控制,嘗試利用HTML5 Canvas自定義中實現混合圖磚。 |
地圖操作 – GIS系統非常基本的功能,往往也是大家會容易忽視的細節,今天就從這個角度切入,來看這幾年GIS的改變及技術層面間的影響。
早期的WebGIS是怎麼做的?
在Google Maps推出前,WebGIS受到當時單機版的影響,地圖操作皆是遵循以往的操作,操作一次就向伺服器呼叫查詢一次,等待伺服器計算,在系統上顯示結果。
單機的操作沒有網路速度的影響,都算快速,不過移植到WebGIS後,同時在線操作的使用者越多時,伺服器負擔急遽加重,對於使用者而言,等待的時間也越長,操作的體驗也會受影響,當時的解決方案主流就是加強主機規格、增加負載平衡機器這類的配套處理。
此時,Google Maps推出了……
Google Maps推出後深深影響了WebGIS
在2005年,Google推出了預產圖磚 – Tiled Maps的創新概念,一推出後改變了當時地圖的操作,GIS界也颳起了很大的旋風,同時在網頁技術上非同步的操作概念在Web中興起,不再是每次操作都得等伺服器運算後,才能做下一個動作,使用者除了可以用很快的速度得到底圖資料外,在這過程中也可以自由順暢的操作瀏覽、縮放地圖。
試想若是用傳統伺服器運算,對於每月用戶超過10億的Google Maps,需要多強大的伺服器,才有辦法同時提供給大家使用。Google Maps最初的設計就與單機GIS有所不同,服務的對象不同,解決問題的方式切入點也不同,因此才有了利用預產不同比例尺的圖磚服務這樣的改變。
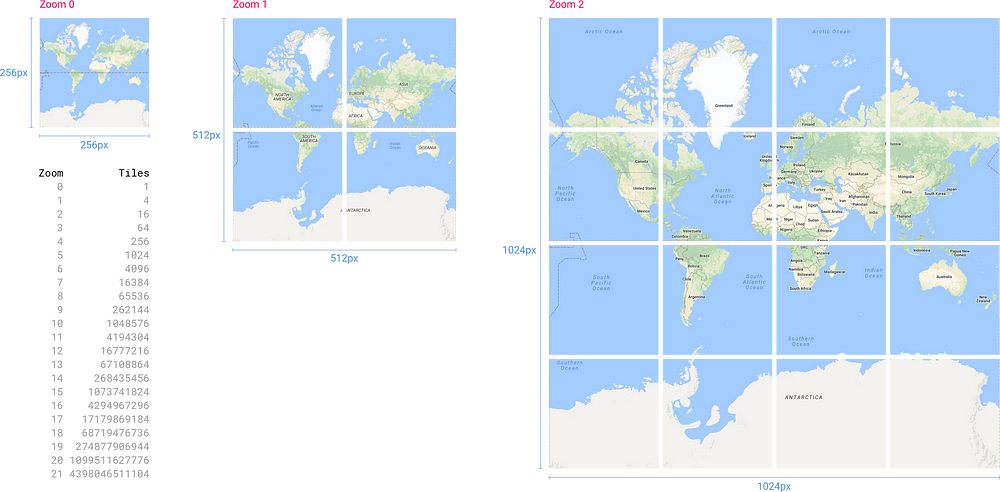
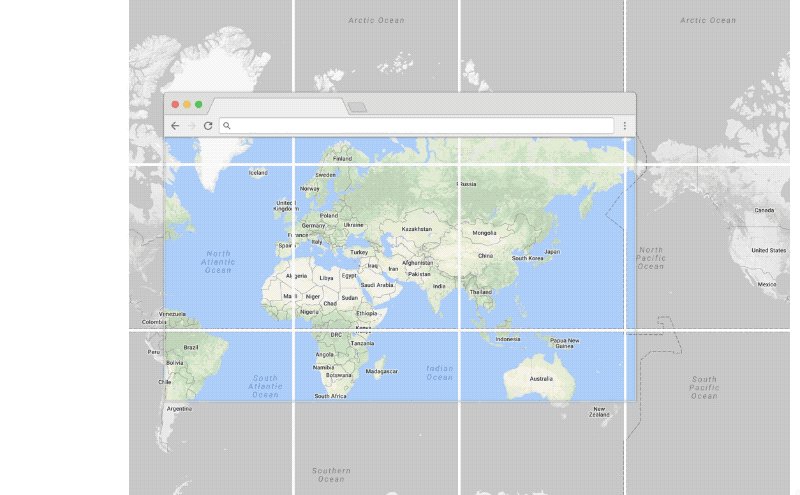
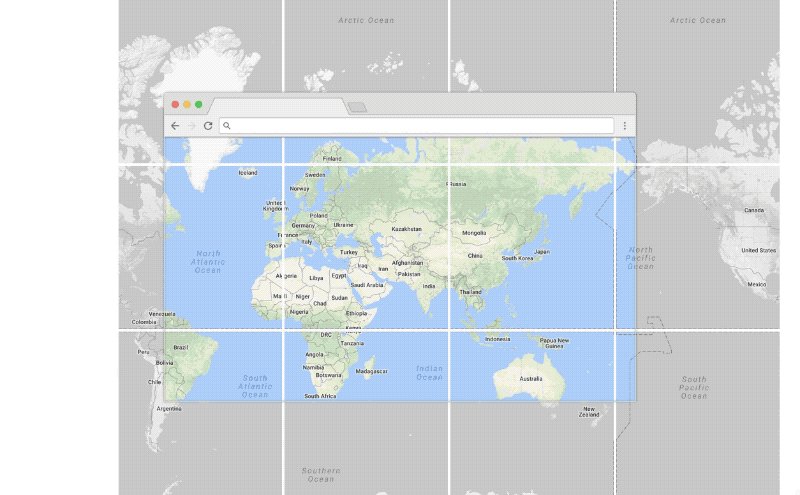
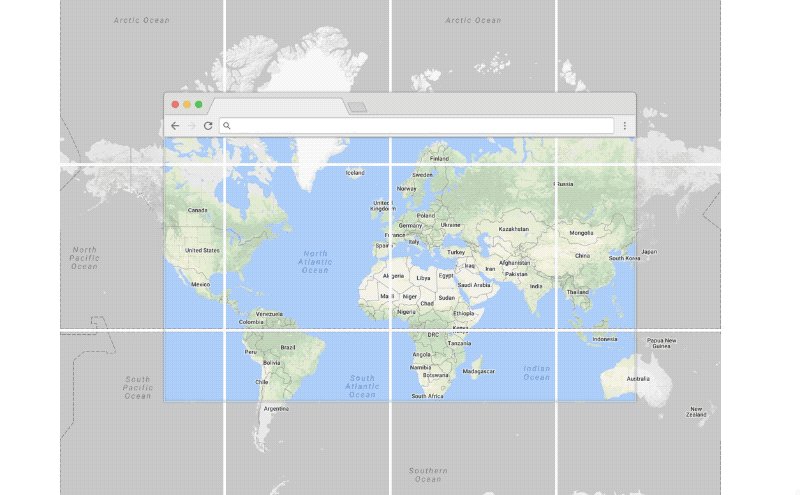
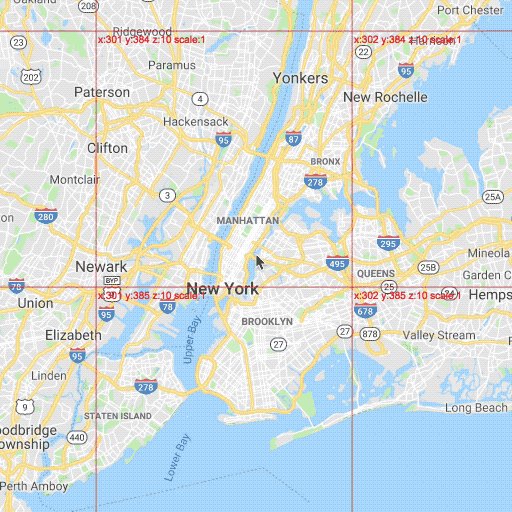
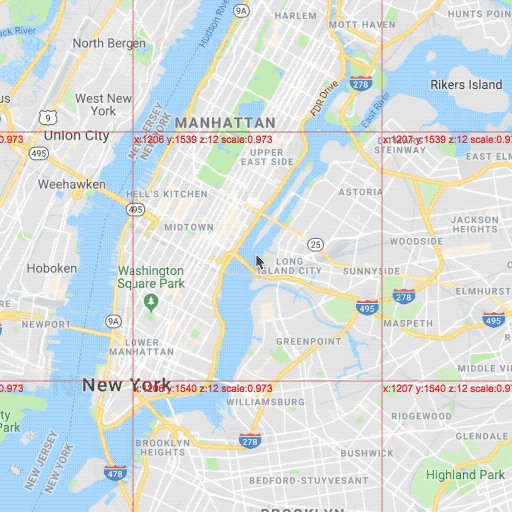
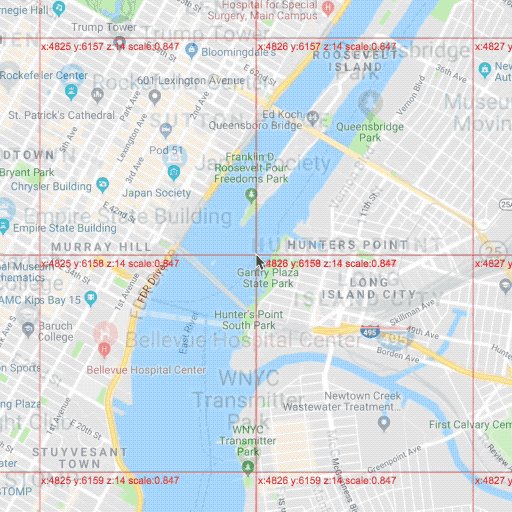
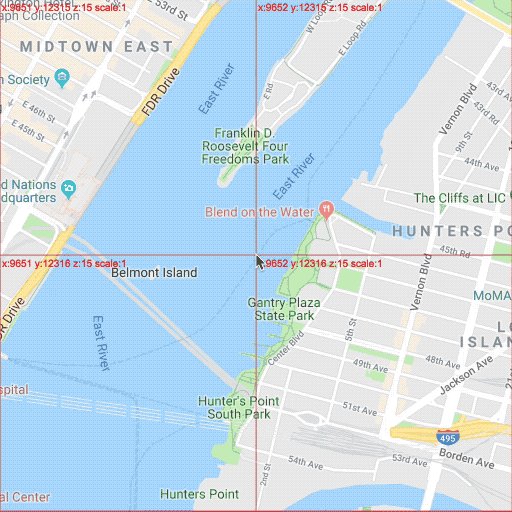
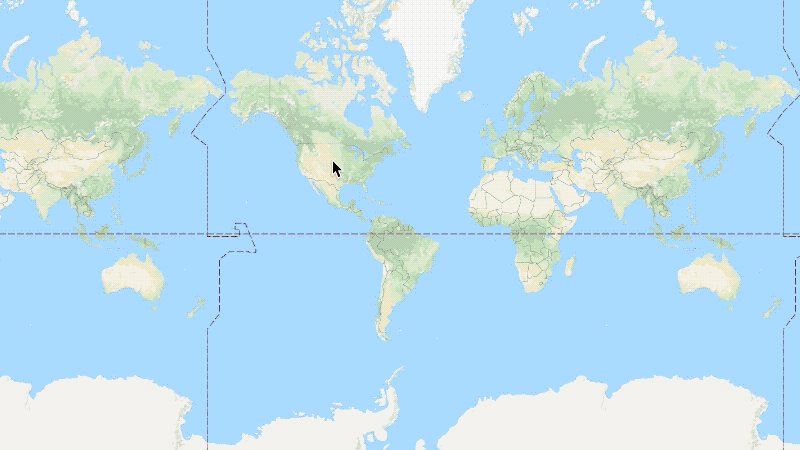
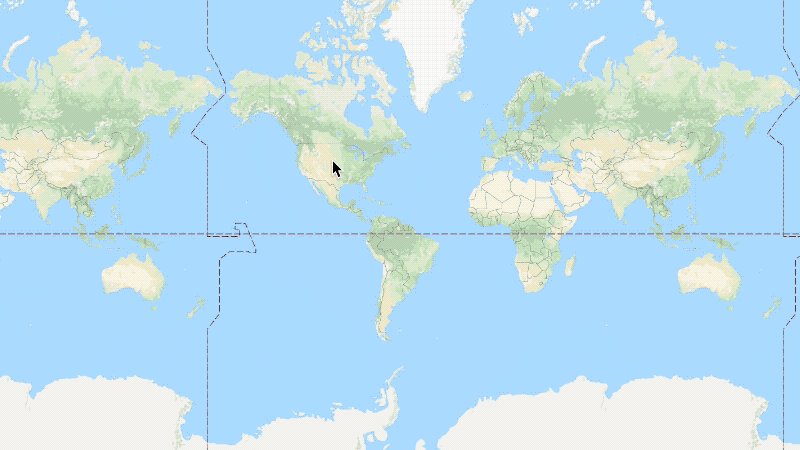
圖磚「將地圖分解為較小的區塊,然後放在一起拼成一個更大的圖片」,透過預先預製的圖磚讓每個使用者都可以共享同一份資料,並且讓伺服器有辦法進行快取處理。 縮放級別(Zoom Levels)Google Maps根據所在位置的不同,設定不同數量的縮放級別(最多21層),地圖由256*256大小的圖片拼貼而成,每增加一個層級,數量就加倍。縮放級別為0時,世界地圖就只有單張圖片,縮放級別為第1層時,為2*2共4個圖片,達到21層時,地圖組成就變為200萬*200萬共4兆個圖片。 每個縮放級別的地圖圖塊 每層縮放級別都有自己的樣式規則來決定要顯示哪些資訊。不會出現將道路資訊放置到世界、國家層級等地圖,Google也有獨立的團隊不斷在平衡每個層級資訊的呈現和設計。 前幾個層級幾乎就是世界地圖。第5層大陸和陸地為主要特徵。第10層為城市細節。在15層關注是在街道。縮放達到20層,就是建築物的資訊。 對應到每個層級的比例尺,第1層每個pixel實際大小代表著78公里,第5層為5公里,第10層為150公尺,第15層為5公尺,第20層時為15公分,這時已是非常的細緻資料。
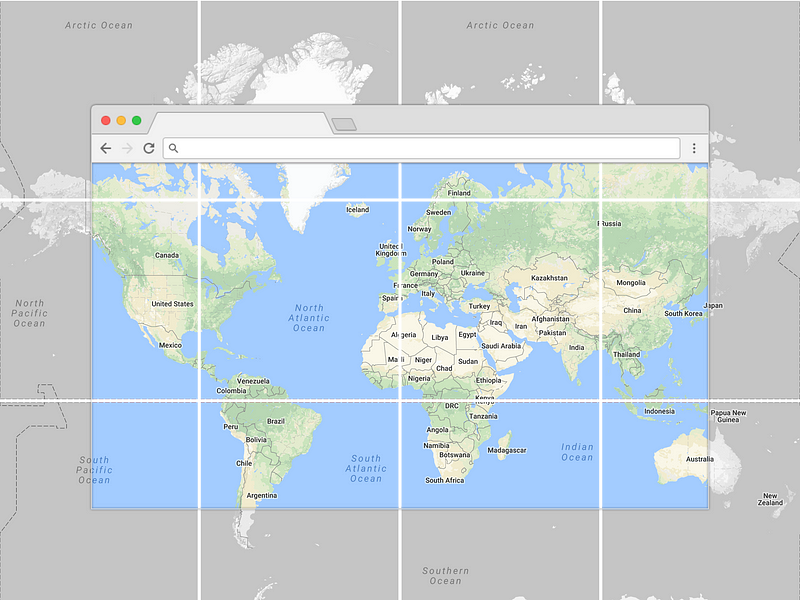
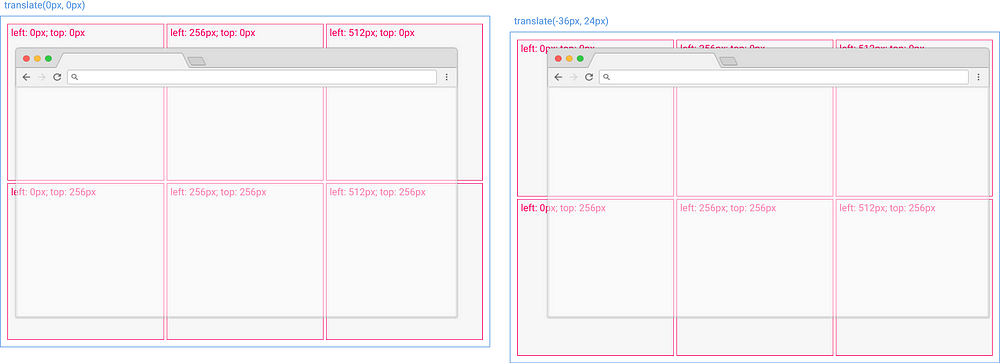
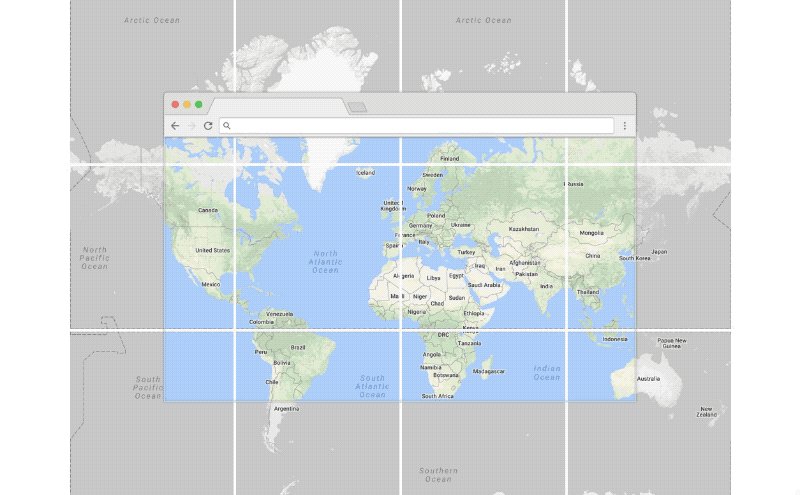
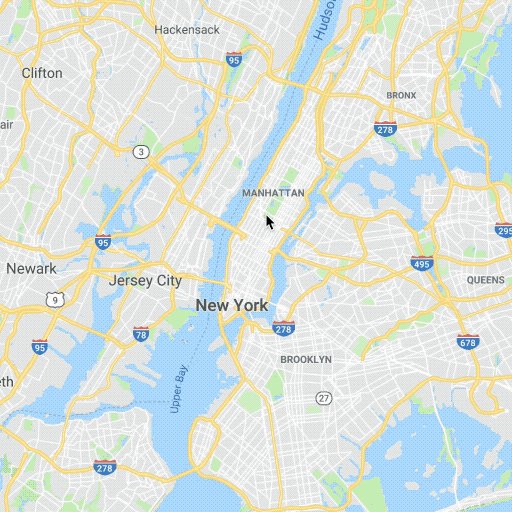
平移(Panning)與地圖互動是圖磚展示真正價值的地方,過去的地圖操作,若移動超出了地圖範圍,就需要像是翻頁般來取得更多的資訊。而利用圖磚的方式,它可以讓瀏覽地圖更自由、不受中斷的方式來平移、縮放。 每個圖磚都位於容器中,當平移地圖時,不是平移圖磚,而是移動容器本身的位置 容器移動,非Tile移動 固定大小的DOM物件 當使用者平移地圖時,會檢查哪些圖磚應該可視,並自動載入新圖磚,移除不再可視的圖磚,這樣的做法非常快速,同時也讓使用者不容易查覺載入所造成的時間
縮放(Zooming)對於圖磚來說,平移是無縫的,但是縮放卻是圖磚地圖的挑戰之一。縮放的概念非常簡單,用下一組圖磚替換了地圖,不過在切換的過程中,因為交換了兩種不同的內容,瞬間被接合(snap)感覺。
不同層級的圖磚接合 好在這很容易找出補償方式,利用保持滑鼠指向位置的一致,讓使用者的指向都是他們關注的位置,來減緩跳動。同時利用動畫來拉近兩者的差異,當縮放時,暫時保留兩個不同縮放級別的圖磚,利用非常快速的縮放動畫(新的圖磚先縮小一半後放大、舊的圖磚放大一倍),實際在切換,眼晴不易察覺這些變化,製造響應式的效果。
快速縮放的動畫(Maps JavaScript API) 這樣的縮放接合(scale &snap)的方式後續廣泛被運用在不同的地圖核心 Google Maps JavaScript API, ESRI JavaScript API,Bing Maps, Here Maps, Yahoo Maps, MapQuest, and OpenStreetMap (LeafletJS) |
Google利用不同的技術方式切入我們習以為常的GIS操作,”只”針對使用者而言,在地圖操作時,因為許多內容已經花時間準備好了,可以減少了伺服器運算的等待時間,整體的操作可以快速很多。不過預產也限制了能顯示的比例尺,無法所有內容都同時套疊。另一方面資料需要預先產置,讓圖資更新不像過去這麼簡單取代,這些相繼的缺點。

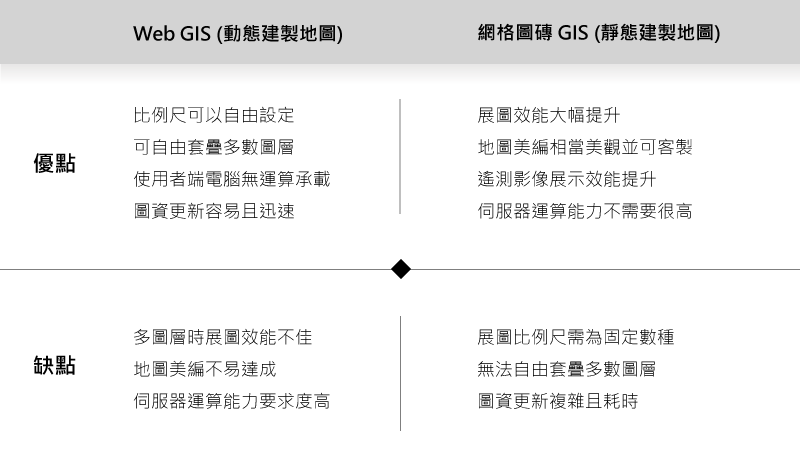
傳統 GIS vs 圖磚式 GIS 差異
這是第一次的技術變革:資料本質沒有改變,改變的是WebGIS 伺服器端提供的內容,從原來的動態建製地圖,改為預先製置的靜態內容,利用空間換時間,減少使用者等待的時間。
這樣的概念影響了當時WebGIS系統的操作,給予非常大的震撼,讓業界意識到不同的設計思維帶來的洗禮,很快的WebGIS軟體公司也開始學習使用,並應用於系統開發上,結合了圖磚的優、缺點,將經常使用但更新較不頻繁的電子地圖利用圖磚運行,將經常更新的圖資依照傳統的動態模式發布,這樣的混合做法(Hybird)至今仍廣泛使用於各大系統平台中。
向量式資料的逆襲
在大家較為適應混合式的應用後,這時硬體的升級開始影響了GIS。
2009年後可說是智慧型手機的「爆炸性成長階段」,在硬體裝置的的提升,螢幕的解析度越來越高,新名詞逐漸出現HD、Retina HD、FHD、2K、4K,相關裝置的螢幕也開始升級。使用較高解析度的裝置來操作WebGIS圖台,都會有看起來糊糊的感覺。原因在預產圖磚時,需要花費許多時間,在品質與時間的平衡下,多半都只會選擇一種固定DPI來輸出,考量到實際檔案大小與網路速度,多半會以96DPI為主,較高解析度的裝置,顯示較低DPI的圖資,無法避免的顯示的品質就下降了。
GIS平台普及,工作日常或是業務需求使用地圖相關的系統,對於基本圖資的更新頻率需求也越來越高,圖磚式的弱項也一再的被檢視出來 – 顯示解析度的不足,更新速度的緩慢
技術變革沒有因此而停下,Google Maps再次丟下震撼彈,Vector Maps的推出。
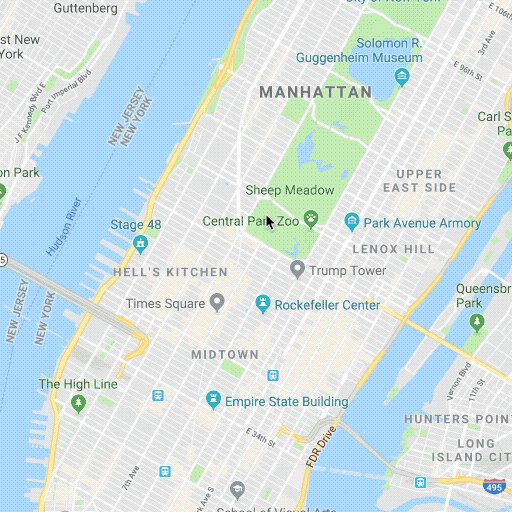
Vector Maps在2013年 Google Maps 對於maps.google.com做了重大更新,將原先的網格式PNG圖磚更換為向量圖磚(Vector Tiles)。向量內容包含了標籤(Labels)、路徑(Paths)、區塊(Polygons)等文字資訊,由裝置自行繪製成地圖。 向量資料在傳輸時資料時,有較優秀的壓縮比(節省網路頻寬),同時可以實現動態資料更新、客製樣式化,並且可以有效的改善縮放時的效果。也改善了圖磚的缺點:比例尺固定、無法自由套疊、圖資更新問題。
這樣的格式的轉變,對於電子地圖相當的適用,過去圖磚利用網格式(rasterized)的PNG時,在縮放的過程中地圖無法分辨出什麼是道路、什麼是停車場,所有的內容都會被拉伸並像素化。 改用向量的資料,在縮放地圖時,可以讓標籤處於正確的位置、保持道路的一致寬度,同時縮放所有的多邊形,利用這些細微的操作,讓視覺有更好的感受。沒有了階層式的跳動感,使用者控制縮放的速度及大小,最後停止縮放後,再把更細節的資訊顯示出來。 |
第二次的技術變革:資料本質也沒有變,改變的是WebGIS 伺服器端提供的內容格式、並將繪製地圖轉移到使用端。原來網格式的靜態內容(圖檔),改為向量式的靜態內容(文檔),文字內容在使用者裝置轉換、繪製成觀看用的地圖及配色,善用了伺服器集中式的預製,及使用者裝置分散式的繪製地圖,這種做法再也不會有解析度的問題,使用者要顯示的地圖中也可以針對形狀、配色、資訊做更細緻化的操作調整,解決了過去遭遇的狀況。
這次的變革同樣的影響整個GIS,不過變化的週期卻拉長了許多。原因在於雖然這種做法有很多優點,但對使用者的裝置有更多的硬體要求,裝置效能不夠強大的話,在操作向量資料反而會更慢,並且相容性問題仍須一一克服。若細心觀察,目前的Google Maps不是在所有操作都使用Vector來顯示,在初始化或是裝置速度較慢的情況下,仍會使用圖磚的方式兩者交替使用,甚至Google Maps JS API所提供的內容也是網格式的圖磚。
關注到向量圖磚發展的時間點
| Google 推出 VectorMap | mapBox 建立 vector tile spec | Leaflet 實作 vector tile plugin | ESRI 決定採用 mapBox vector tile spec | ESRI 推出支援 vector tile preview版 |
回歸到GIS的技術變革,這兩次都是Google利用新的技術來優化Google Maps的操作,就像蝴蝶效應一樣, 有意無意的改變了GIS在呈現上的技術改變。在Google使用VectorMap後,無論是新創公司或是社群、ESRI及整體業界都動了起來。不管如何,GIS的操作、業界技術的走向,都因為Google的涉入變的更完善、使用者體驗變的更美好,推動將GIS業界向往推了數步。
不斷拉近的未來
對於行動裝置的操作、講求更好的操作體驗的世代中,裝置的效能相較於過去已經有飛快的成長,運算的部分負擔也逐漸從伺服器移轉至使用者裝置上,雖然現在是盛行講求雲計算,大量資料機器學習,雲端伺服器與使用者裝置之間的取捨、裝置效能提升的成本消長,在未來可能仍處在不斷平衡的過程,就像當時在圖磚概念推出後,GIS系統使用也不是全然的應用,而是設計出混合(Hybrid)的方案,底圖使用圖磚、動態圖資改用WMS之類的方式互動。
從一般的平移、縮放這種基本的地圖操作,可以觀察到在不同的時代及技術更新後,利用當時最適合的方式處理,讓使用者可以有更好的感受,並不斷的升級。從傳統單機操作的思維,放入至WebGIS後,出現了Tiled Map這樣的概念。在行動裝置興起後、網頁開始注意響應式設計、裝置的效能提升後,Vector Tile出現了,不斷的用新的技術方式來拉近日常與GIS之間的關係。我們無法完全預言下一世代的會有什麼樣的重大變革,不過可以肯定的是GIS會更融入於日常生活中,越來越近似我們存在這三維世界。
備註:作者在原文時有實做出利用網格式的圖磚,對於縮放效能的優化,設計上的思維分享給各位。
讓網格圖磚的內容動起來向量圖磚可以利用在客戶端自定義繪製的方式,達到好的縮放體驗,不過若是使用傳統網格圖磚,就需要一些創意來優化這些操作了。
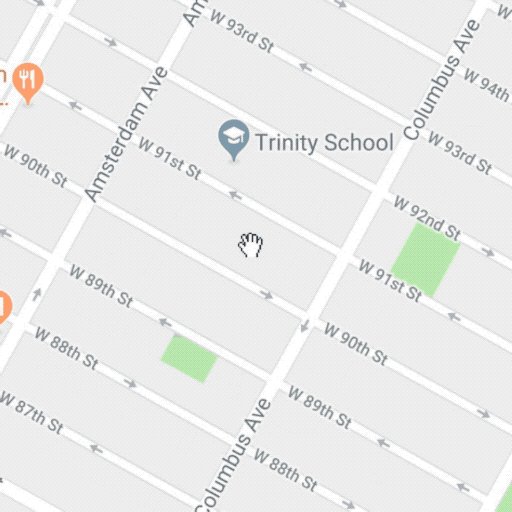
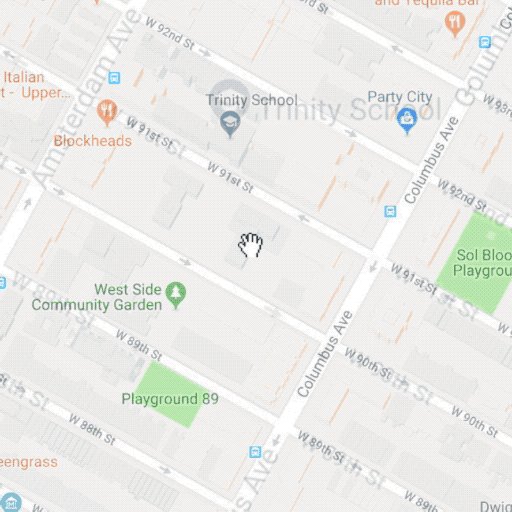
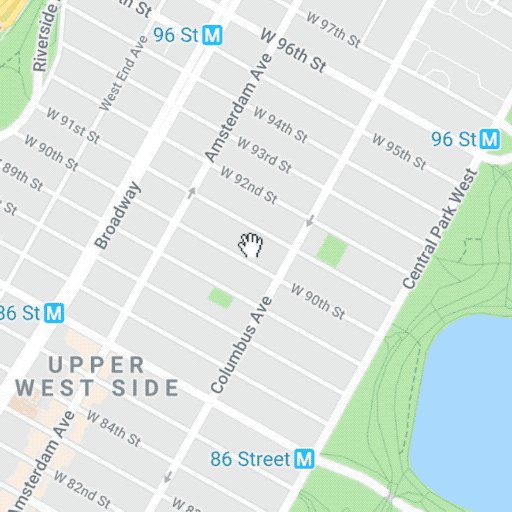
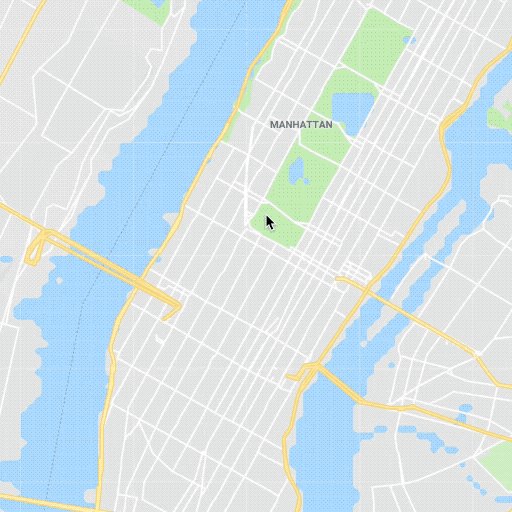
創造更細緻的縮放級別過去在預產不同縮放級別時,都是固定數量的,在控管整體的資料量的同時,也是限制了使用者操作,讓在縮放時總會有不連續的感覺,其實可以利用在縮放的過程中,利用透明度的調整,混合使用不同層級的圖磚,擴充更細緻的層級。 與先前提到的切換的補償方式相同,在縮放過程中,對於不同層級的圖磚,加入線性透明度,下一個層級在縮放的一開始,圖磚為透明顯示(opacity 0),縮放結束後正常顯示(opacity 1),中間的層級就利用2的冪次來運算。 此處最左側為縮放級別0,最右側為縮放級別1,傳統上就是這兩個層級在切換,不過在透過透明度的線性運算後,可以再擴充中間的三個層級。為了方便觀察,利用灰階圖磚顯示代表起始的層級內容(最左)、彩色圖磚代表下一層級內容,可以觀察到越接近下一個層級(最右)時,彩色圖磚主導的程度越多,細節(如標籤)開始淡入;相反的若是縮小,則會逐漸丟失細節。 放大時,主導內容(彩色)的變化
縮放時,內容放大淡出變化 實驗後,整體運作的非常好,提供相對的平滑縮放(比純粹的縮放接合好得多),雖然它不像向量資料般的平滑,但它實際上完全消除了接合(snap)的跳動感。 作者將此效果稱為比例和混合(scale & blend)方式,不止縮放平滑,並讓使用者感到非常響應。
縮放時,內容放大淡出變化 對於Google和MapBox、ESRI都有向量資料呈現的方式,而這樣混合應用方式,非常更適合於還沒升級到向量資料的系統,可以提供更順暢和響應的體驗。 |
更多有趣的地圖資訊都在「瑞竣科技 給您地圖新鮮事」,馬上Follow 
|
|